IT系のwebサイト「vitbyte」が出来ました!本業のエンジニアとして活動しています。IT記事はそちらに移転しました。
ワードプレスをインストールして、さぁ始めようとしたけれども、最初に何を設定するべきなのか?気になるデザインの変え方は?など疑問がたくさんあると思います。ここでは、とりあえず設定しておいた方が良いものと、デザインの変え方について簡単に説明します。
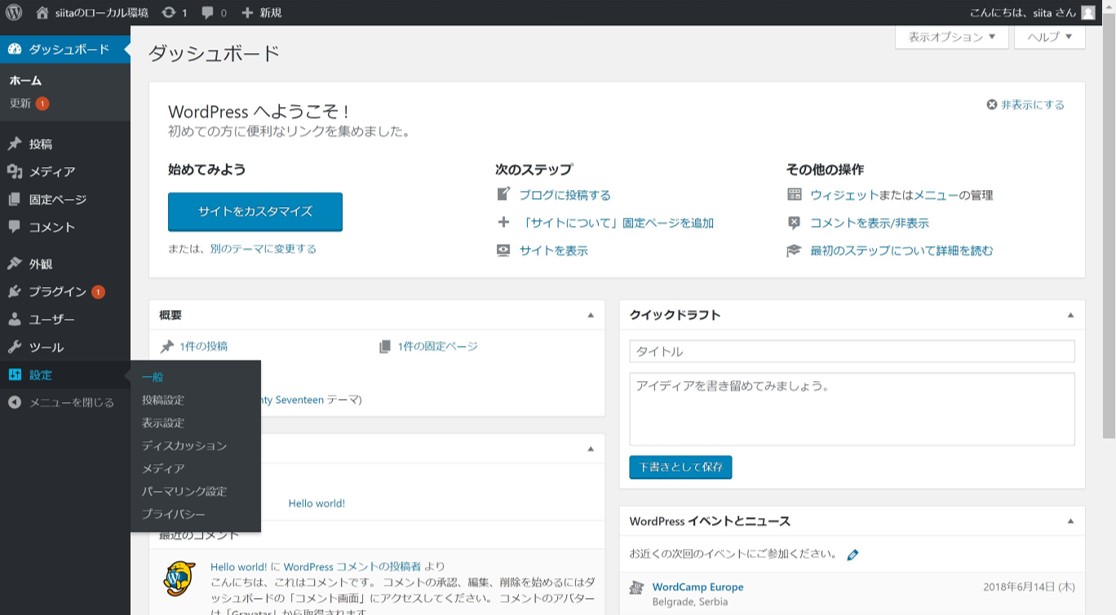
ダッシュボード画面
ログイン直後に表示される画面です。ここには設定やデザインの変更、投稿など様々な機能使うためのメニューが表示されており、主に使用していく画面になります。

最初に何を設定すれば良いの?
ワードプレス自体は、もう何も設定せずとも運営することはできますが、ここでは最低限設定しておいた方が良いと思うものを紹介します。
まずはダッシュボードの左メニューにある「設定」をクリックしましょう。そこで設定すべきところは「一般」と「パーマリンク設定」です。

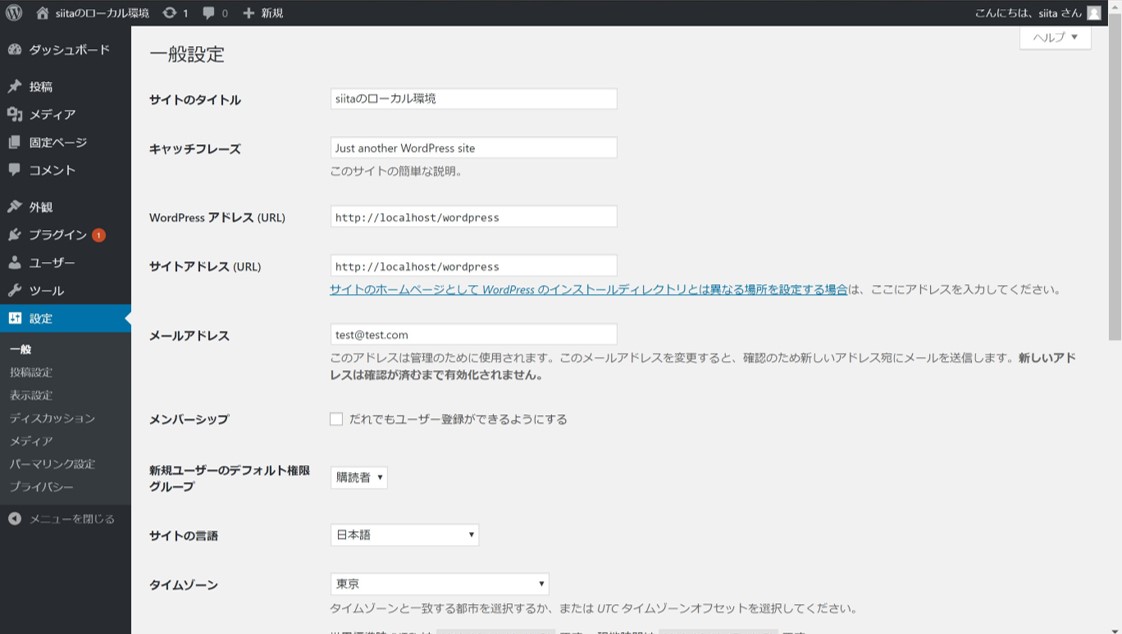
一般設定
ここでは「サイトのタイトル」を設定しましょう。これはその名の通り、サイトの上部に表示されるサイトの名前です。表示される場所はテーマによって変わる場合があります。また、Yahoo!やGoogleなどで検索結果のサイト名としても表示されます。
サイトに訪れる人が最初に目にするところで、最初に覚える部分でもあります。サイトの顔とも言えますので、よく考えて決めましょう。

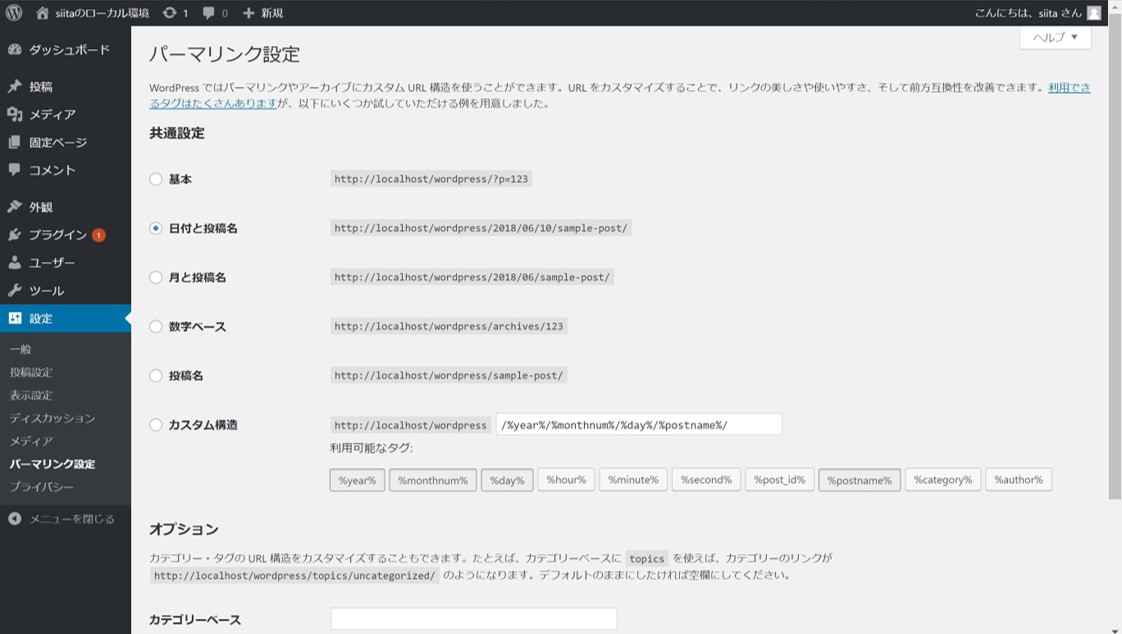
パーマリンク設定
パーマリンクとは、これから作成していく記事の個々のURLのことです。日付と投稿名なら、記事のURLはhttps://siita.jp/2018/06/kizi-name/になるでしょう。投稿名ならhttps://siita.jp/kizi-mameになるでしょう。このようにURLの構造を決める設定です。つまり、パーマリンクを変更するということは記事のURLが変わるということです。よく見る記事をブックマークしていたのにURLが変わってアクセス出来なくなったら大変でしょう。ですのでパーマリンクはむやみやたらに変更することはお勧めしません。よく考えて決めましょう。
私は投稿名にしています。なぜならカテゴリは変えてしまう可能性がありますし、日付で記事をカテゴライズしないので、日付を入れる意味がありません。シンプルに投稿名のみにしました。

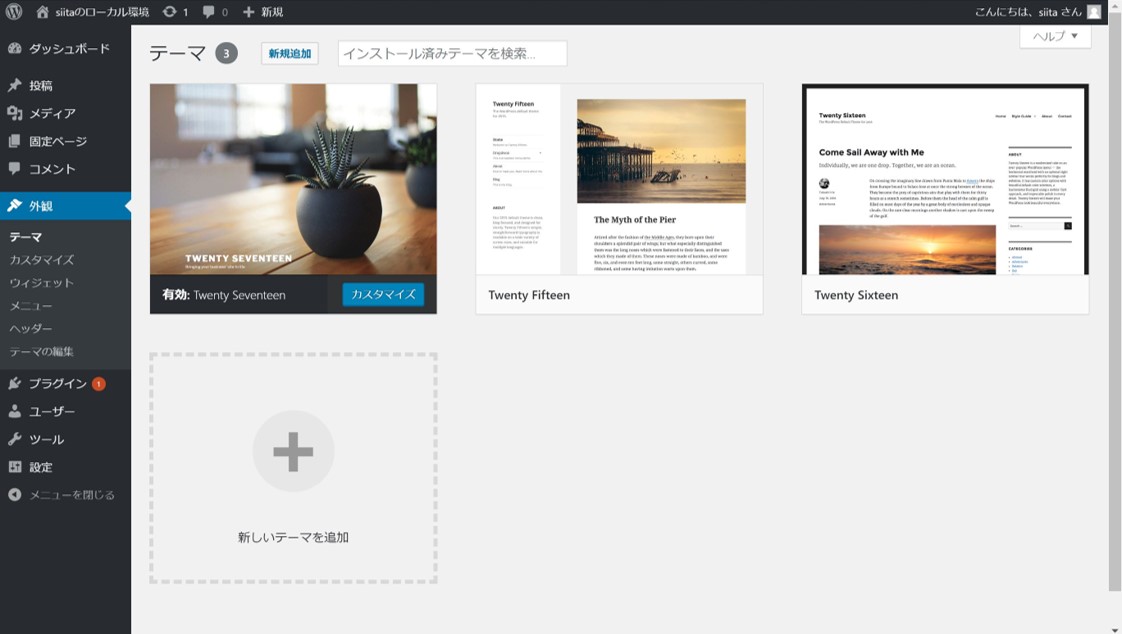
ウェブサイトのデザインを変えてみよう
ダッシュボードのメニューから「外観」をクリックしましょう。テーマ画面が表示されます。

このテーマといわれるものを変更することによって、着せ替えのように好きなデザインに変更することができます。
テーマの左下に「有効」と表示されているテーマが、現在のサイトに設定されているデザインです。

このデザインから試しに変更してみましょう。隣のテーマにカーソルを合わせて、「有効化」を選択します。

これだけでデザインが変更されました。

このように専門的知識がなくても、簡単にデザインを変更することができます。
他のデザインを探したい場合は、テーマ画面で「新しいテーマを追加」をクリックすることで、様々なテーマをダウンロードする公式ページが表示されます。また、公式ページ以外にも自分でテーマを作って公開されているものもありますので、検索してみて好みのテーマを探すのも良いでしょう。




コメント